Flexboxの特徴と解説
Flexboxとは
- CSS3から追加されたdisplay:flex(inline-flex)を使ったレイアウト手法。
- 子要素を親要素内で、横並び・サイズ決定・配置などを簡単に簡潔に調整することができる。
Flexboxでできること
Flexboxでできることとして主に以下の内容が挙げられる。
- 複数のテキストや画像の横並び。
- 要素の折り返し方を決める。
- 表示する順番を逆からにする。
- 画像とテキストを左右交互に配置する。
- PCとスマホで違った表示方法にする。
これらの内容は、Flexbox以外のプロパティでも実現可能だが、普通のプロパティでは一つの要素に対して複数行の指定が必要であったり、HTMLの記述が変更される場合に対応に手間がかかったりしてしまう。
Flexboxでは、HTMLをほとんど変更せずに、簡潔なCSS指定のみで多様なレイアウトを組むことが可能である。
Flexboxの使い方
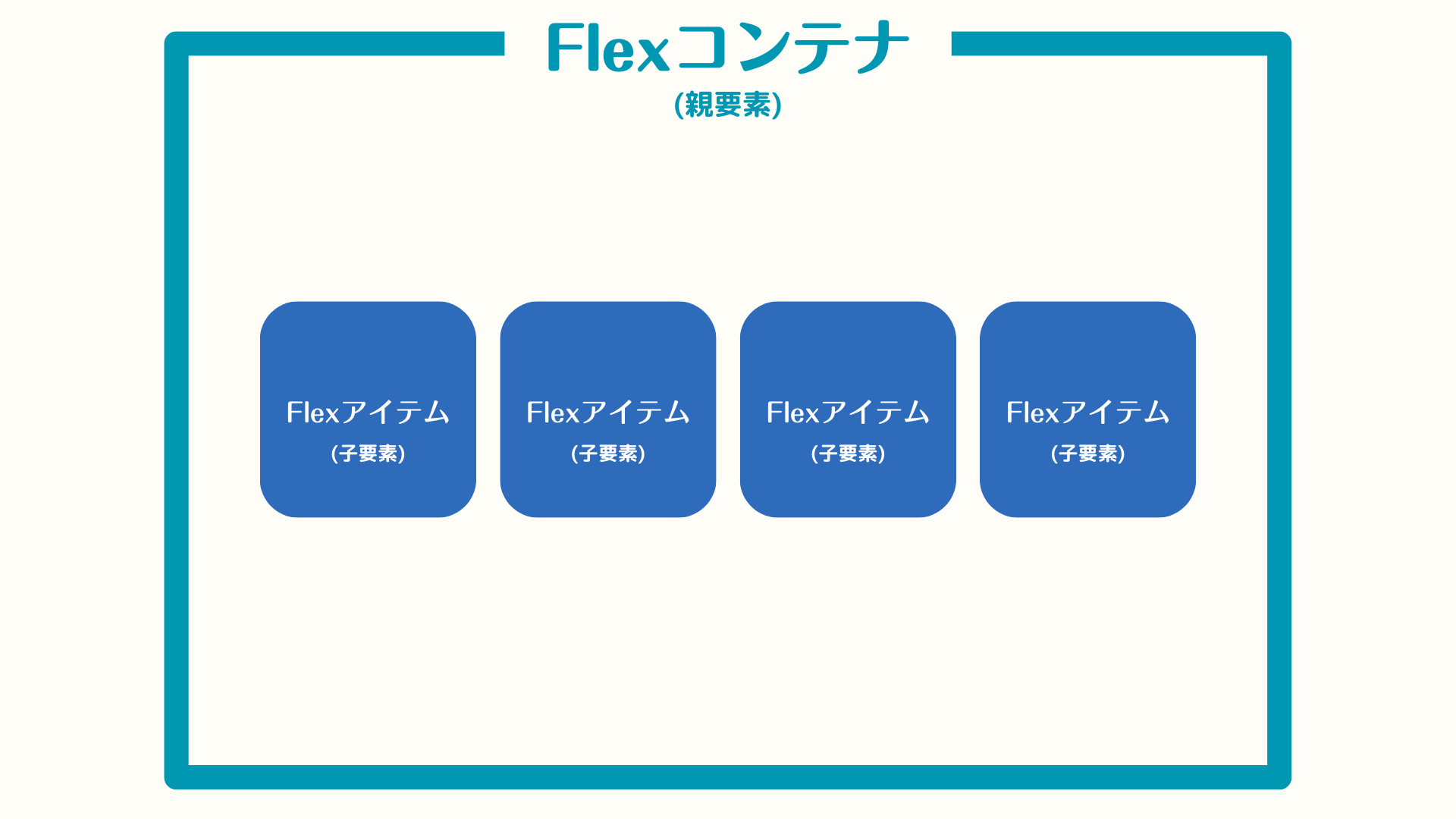
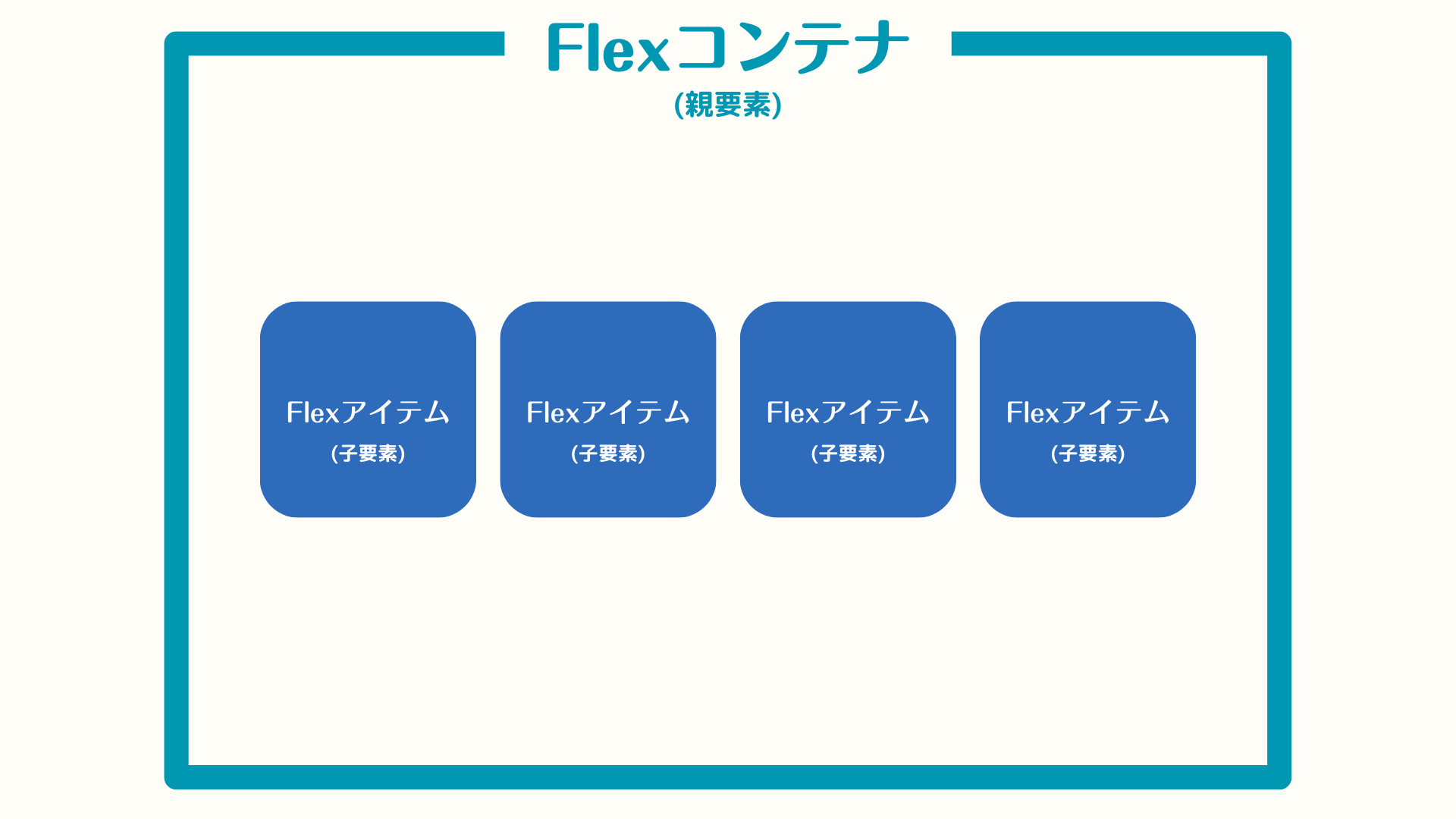
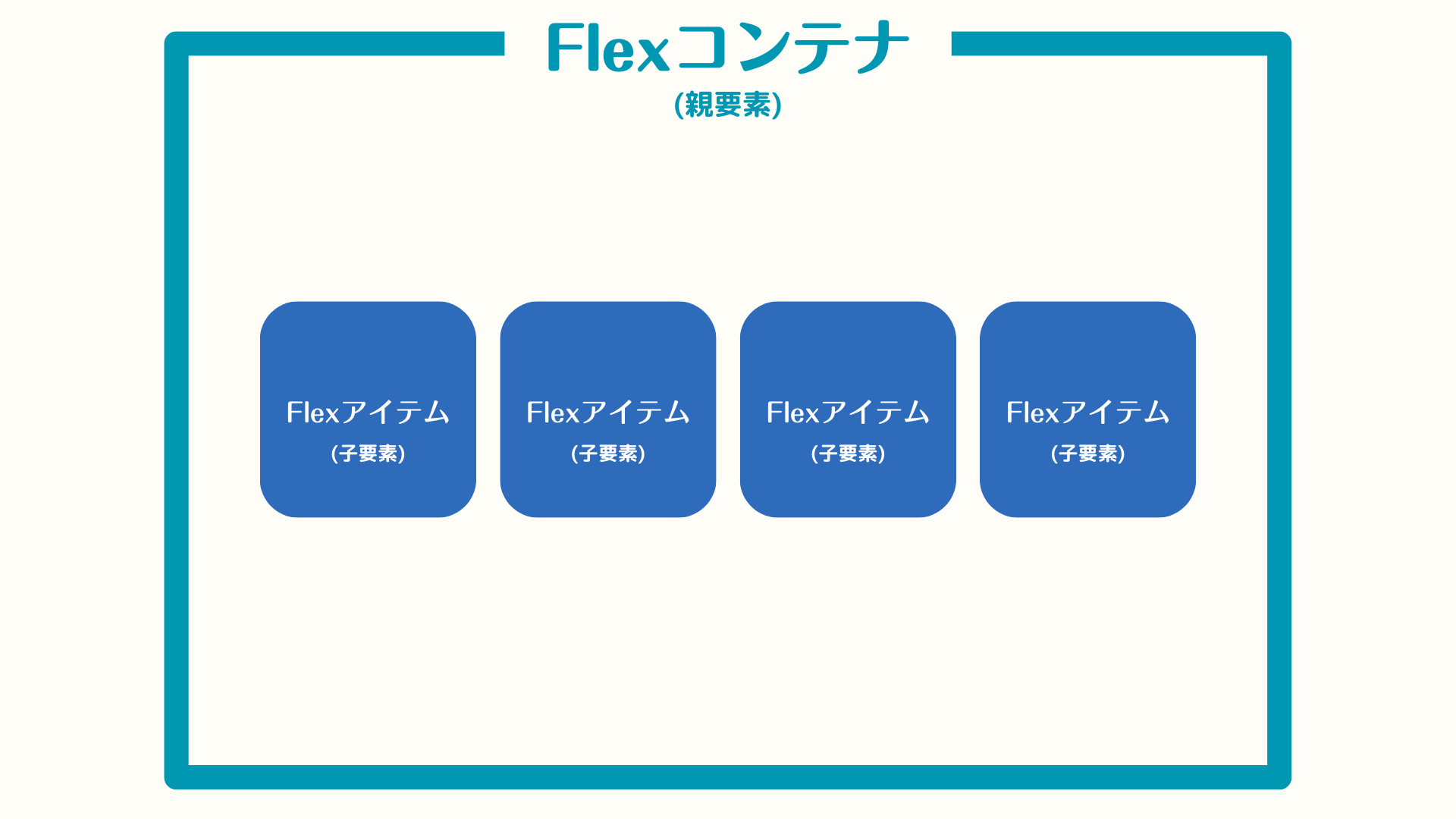
Flexboxは親要素>子要素の構造になっているときに使用する。
Flexboxにおける親要素をFlexコンテナ、子要素をFlexアイテムと呼ぶ。

Flexコンテナに対してdisplay:flex;を指定することでFlexboxを使用することができるようになる。
例えば、以下のようにHTMLでFlexboxを使用する場合、ulタグがFlexコンテナ(親要素)、liタグがFlexアイテム(子要素)になる。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
多様なレイアウトを組むための手法【親要素に指定するプロパティ】
Flexboxでは親要素であるFlexコンテナに様々なプロパティを指定することで自由なレイアウトが可能になる。
以下に実用的なものをいくつか挙げていく。
【子要素の並ぶ向きを指定】flex-direction
子要素の並べる方向を指定するプロパティ。
- flex-direction: row;初期値。要素を左から右に向かって並べる。
- flex-direction: row-reverse;要素を左から右に向かって並べる。
- flex-direction: column;縦に上から下に並べる。
- flex-direction: column-reverse;縦に下から上に並べる。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
【折り返しを指定】flex-wrap
子要素を親要素内に1行で並べるか、親要素に合わせて折り返すかを指定するプロパティ。
- flex-wrap: nowrap;初期値。要素を折り返さずに、横方向に1行に並べる。
- flex-wrap: wrap;必要に応じて要素を折り返し、複数行に並べる。
- flex-wrap: wrap-reverse;必要に応じて要素を折り返し、逆順に複数行に並べる。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
【水平方向の配置】justify-content
子要素の水平方向の配置を指定するプロパティ。
- justify-content: flex-start;初期値。子要素を親要素の左端に寄せて並べる。
- justify-content: flex-end;子要素を親要素の右端に寄せて並べる。
- justify-content: center;子要素を親要素の中央に並べる。
- justify-content: space-between;最初と最後の子要素は端に寄せ、残りの子要素を等間隔に並べる。
- justify-content: space-around;最初と最後の子要素は半分だけ間隔を置き、残りは等間隔に並べる。
- justify-content: space-evenly;全ての子要素の間隔を等間隔に並べる。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
【垂直方向の配置】align-items
子要素の垂直方向の配置を指定するプロパティ。
- align-items: stretch;初期値。子要素を親要素の高さに合わせる。
- align-items: flex-start;子要素を親要素の上部に寄せて並べる。
- align-items: flex-end;子要素を親要素の下部に寄せて並べる。
- align-items: center;子要素を親要素の中央に並べる。
- align-items: baseline;子要素のベースラインに合わせて並べる。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
【折返しがある場合の垂直方向の配置】align-content
折り返しのある複数行の子要素を垂直方向に配置を指定するプロパティ。
- align-content: stretch;子要素を親要素の高さいっぱいに広げて並べる。
- align-content: flex-start;子要素を親要素の上側に寄せて並べる。
- align-content: flex-end;子要素を親要素の下側に寄せて並べる。
- align-content: center;子要素を親要素の中央に並べる。
- align-content: space-between;最初と最後の子要素は端に寄せ、残りの子要素を等間隔に並べる。
- align-content: space-around;最初と最後の子要素は半分だけ間隔を置いてから、残りは等間隔に並べる。
- align-content: space-evenly;全ての子要素の間隔を等間隔に並べる。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
多様なレイアウトを組むための手法【子要素に指定するプロパティ】
ここからは子要素に指定するプロパティを紹介する。
【並び順】order
子要素の並び順を指定することができるプロパティ。
- order: 整数値順序を表す整数を割り当て、その数字が小さい順に表示される。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
【伸びる比率】flex-grow
親要素に余りのスペースがある際に、指定した子要素を他の子要素と比べて、どのくらい伸ばすかを指定するプロパティ。数字が大きい方が伸びる。
- flex-grow: 0;初期値。指定された子要素は伸ばさない。
- flex-grow: 数値;指定した数値が大きいほうが伸びる。負の値は無効。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
【縮む比率】flex-shrink
親要素に子要素が収まりきらない際に、指定した子要素を他の子要素と比べて、どのくらい縮ませるかを指定するプロパティ。数字が大きい方が縮む。
- flex-shrink: 1;初期値。指定された子要素は等倍で縮む。
- flex-shrink: 0;指定された子要素は縮まない。
- flex-shrink: 数値;指定した数値が大きいほうが縮む。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
【基準のサイズ】flex-basis
伸縮する前の初期サイズを指定するプロパティ。
- flex-basis: auto;初期値。指定された子要素の初期サイズはwidthに従う。
- flex-basis: 幅指定初期サイズを指定。(px,em等を用いる)
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
【個別での垂直方向の配置】align-self
垂直方向の配置場所を、それぞれ違う位置に指定したいときに使うプロパティ。
- align-self: auto;初期値。align-itemsの設定を引き継ぐ。
- align-self: stretch;親要素の高さいっぱいもしくは一番大きな子要素に合わせて並べる。
- align-self: flex-start;親要素の上側に寄せて並べる。
- align-self: flex-end;親要素の下側に寄せて並べる。
- align-self: center;親要素の中央に並べる。
- align-self: baseline;ベースラインに沿って並べる。
See the Pen
Untitled by 流浪鳥 (@uztrzurw-the-sans)
on CodePen.
Flexboxを使いこなして自由に楽しくレイアウトを組もう
Flexboxはプロパティの数が多く把握するのが大変だが、一度使い慣れれば柔軟なレイアウトが可能になる。
プロパティは暗記をしようとするのではなく、実際に使ってみるというのが大事である。まずは、気になるプロパティを実際に使ってみて自分なりのレイアウトを組んでみよう。